

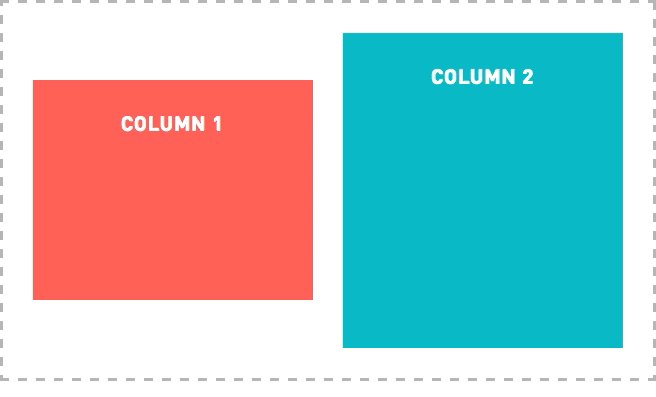
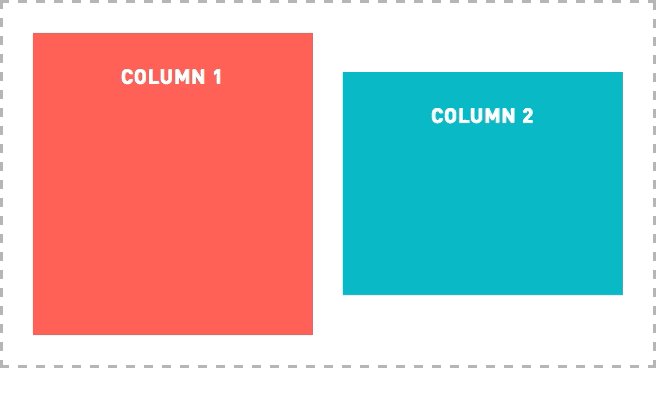
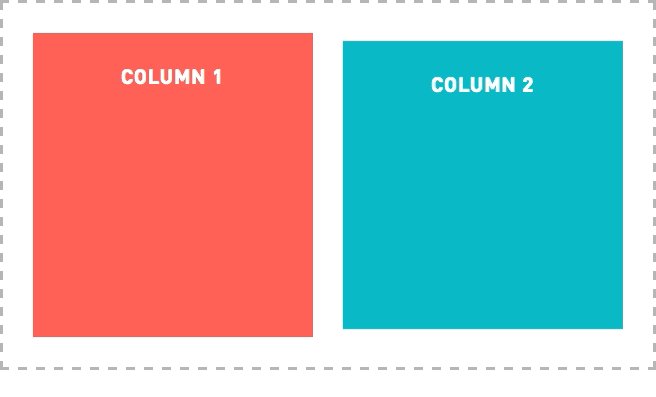
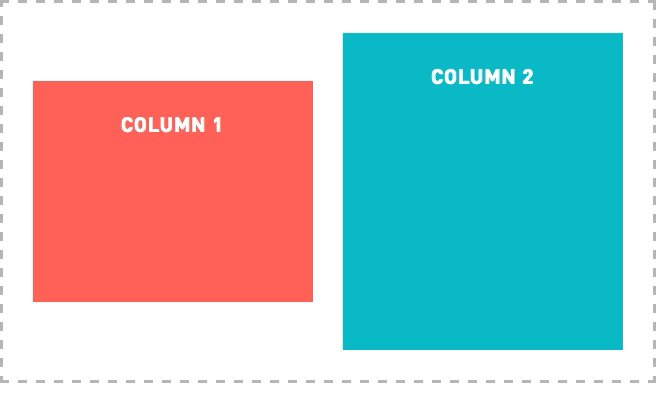
If you want to see how every property works in detail I recommend you this guide. Order - specifies the order of a flex item relative to the other elements inside the flex container. Composed by flex-grow, flex-shrink & flex-basis.īy default the value is '0 1 auto', but setting the value to auto is equivalent to '1 1 auto', check the whole possibilities here. justify-content: flex-start|flex-end|center|space-between|space-around įlex - specifies how a flex item will grow or shrink to fit the space available in its flex container. Justify-content - specifies how the browser distributes space between and around content items along the main-axis ( flex-direction chosen) of a flex container. align-items: stretch|center|flex-start|flex-end flex-wrap: nowrap|wrap|wrap-reverse Īlign-items - specifies the default alignment for child items inside the flex container. flex-direction: row|row-reverse|column|column-reverse įlex-wrap - specifies whether the flexible items are forced onto one line, nowrap as a value ( by default), or can wrap onto multiple lines, wrap/ wrap-reverse as a value. The reverse values have the same directions but in reverse order. It could be horizontally, setting the value as row ( by default), or vertically, as column. Once display has set to flex, we can choose our layout direction depending on the context. Note: 'flex' requires the -webkit- prefix to work in Safari.įlex-direction - specifies the direction of the flexible items. With the value flex every direct child will be in a flex context.


Let's see an example: ĭisplay - specifies the type of rendering box of an element. Now that you know the Flexbox concept, we are going to see the properties we need to shape our layout, distinguishing between the properties of the parent or child element.īeing the parent element, the one that contains one or more child elements, that will be aligned, ordered and redistributed by the available space. Only IE partially supports it, but the properties we will use in this post are 100% compatible. Flexbox ( CSS Flexible Box Layout) is a CSS3 box layout model, which allows elements within a container to be automatically arranged depending upon screen or device size.įlex makes easier to design flexible responsive layout structure and manipulate children's alignment, order and growth, vertically and horizontally.įlexbox layout is supported by all browsers.


 0 kommentar(er)
0 kommentar(er)
